Simple attribute form configuration
The original version of this document is located at https://docs.qfield.org/how-to/project-setup/attributes-form
Attribute form
Before you go into the field, you will have to configure your forms - the fields that the user will see in the fields.
You can create the forms in your QGIS project.
It works the same way as it does for a regular QGIS project, but with a few differences.
Attribute Form Configuration
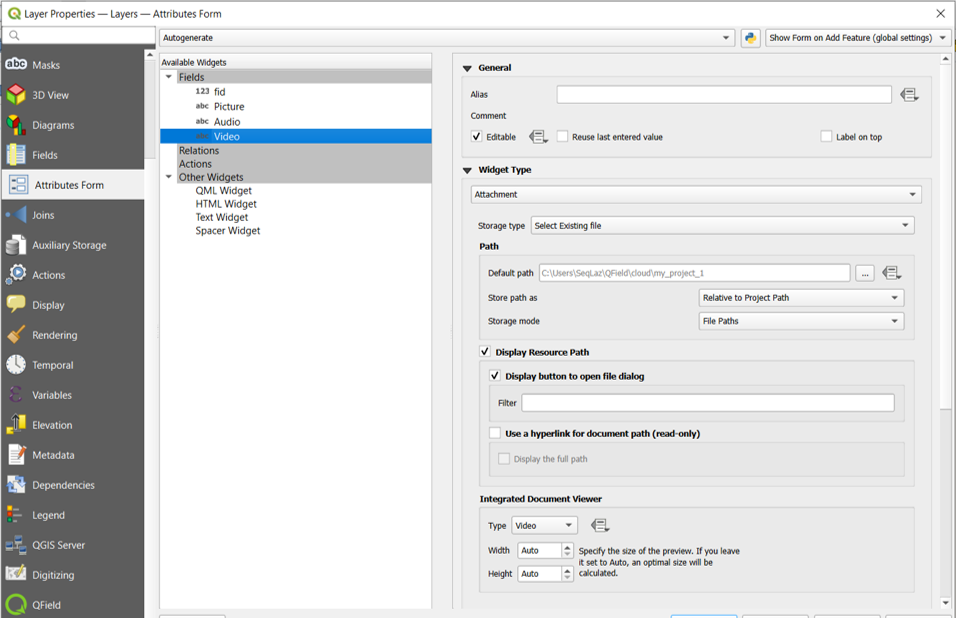
To configure a form you have to open the vector layer’s Properties > Attribute form in QGIS.
Depending on what behaviour you want for your different attributes, you can choose different “widget types”.
Below is an overview what types are available and supported in QField.
| Widget type | Support | Notes |
|---|---|---|
| Attachment | ✅ | This field is combined with camera integration, to know more jump to Attachment (photo settings) |
| Color | ✅ | |
| Date / Time | ✅ | |
| Checkbox | ✅ | |
| Hidden | ✅ | |
| Range | ✅ | Editable spinbox and slider |
| Relation Editor | ✅ | |
| Relation Reference | ✅ | |
| Text Edit | ✅ | |
| Value Map | ✅ | Combobox or radio button (the latter unique to QField) |
| Value Relation | ✅ | |
| UUID Generator | ✅ |
QField also supports all container-type widgets.
| Widget type | Support | Notes |
|---|---|---|
| QML widget | ✅ | |
| HTML widget | ✅ | |
| Text widget | ✅ | |
| Spacer widget | ✅ |
For other attribute widget types not yet supported, consider sponsoring an implementation.
General Attribute Settings
In order to customize the attribute form, it is necessary to use the drag and drop designer in QGIS or to a use pre-written UI file.
You can also make use of powerful expressions to populate the different fields.
Additionally, to the ones available there are QFieldCloud specific variables, which can be utilized inside the attribute form:
Below are some other general useful settings, which you can find in the Vector Layer Properties… > Attribute form (see image below).
-
Drag and drop designer: You can structure your forms using various containers, such as tabs and groups, and enhance interactivity by incorporating conditional visibility of fields and assigning default values.
For more information refer to: Drag and Drop Designer QGIS Documentation -
Hide attribute form upon: You can hide the attribute form by changing from the “Show form on Add Feature” to the setting “Suppress attribute form”.
When adding a new feature in QField, no attribute form needs to be populated.
Note: In such a case, you have to configure the attribute form in such a way that all constraints/rules are met even if you do not add any attributes. - Editable: You can decide whether a field is editable or not by activating it in the widget display of the corresponding field.
- Remember last values: If you don’t want to add the same value again and again you can enable this option under the widget display in QGIS.
QField, however, offers a more fine-grained control over the last used values.
If you enable this option in QGIS, the rule will always apply.
With QField you can change and disable this option at any point during data collection.

Working with Relations
🖥️ Desktop preparation
For detailed information on setting up layer relations in QGIS, please refer to the setting relations between multiple layers section in the QGIS documentation.
To further control the visibility and number of related items shown in QField, see the instructions for configuring Maximum items visibility for QField.

The relation widget shows all the referencing child features in a list.
If enabled, it is possible to add, delete and open them.
The visual identification of the list entries is done via the Display Expression of the child layer.
Key handling
Since the parent primary key is used as foreign key in the referencing child features, the primary key must be safe to use (it must be unique) also after synchronizing back to the desktop.
Therefore we always recommend to use UUIDs as primary keys.
See Working with GeoPackages for further information.
You can already add children from a parent that is about to be added.
This option will be blocked if there is no valid primary key on the parent or the constraints are violated.
In case the adding of the parent feature is canceled after some children have been added already, the children are deleted as well.
Many-To-Many relations
On many-to-many relationships, according to the cardinality setting in the QGIS Vector Layer Properties…, on adding, deleting or opening an
entry in the list effects directly the child layer (on direct cardinality) or the linking table (on many-to-one cardinality).
The second case is usually used when there are additional relation information (e.g. percentage) in the linking table.

In case of the many-to-one cardinality on many-to-many relations the Display Expression needs to be set on the linking table.
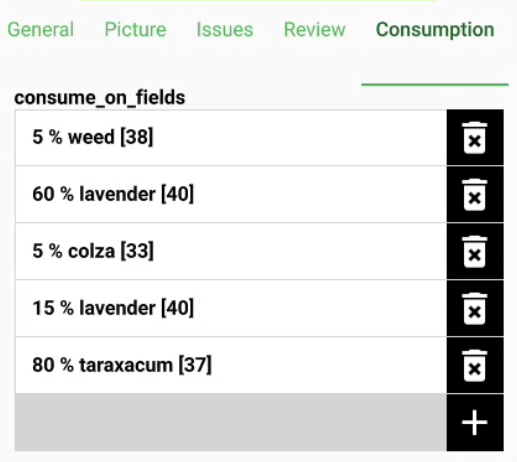
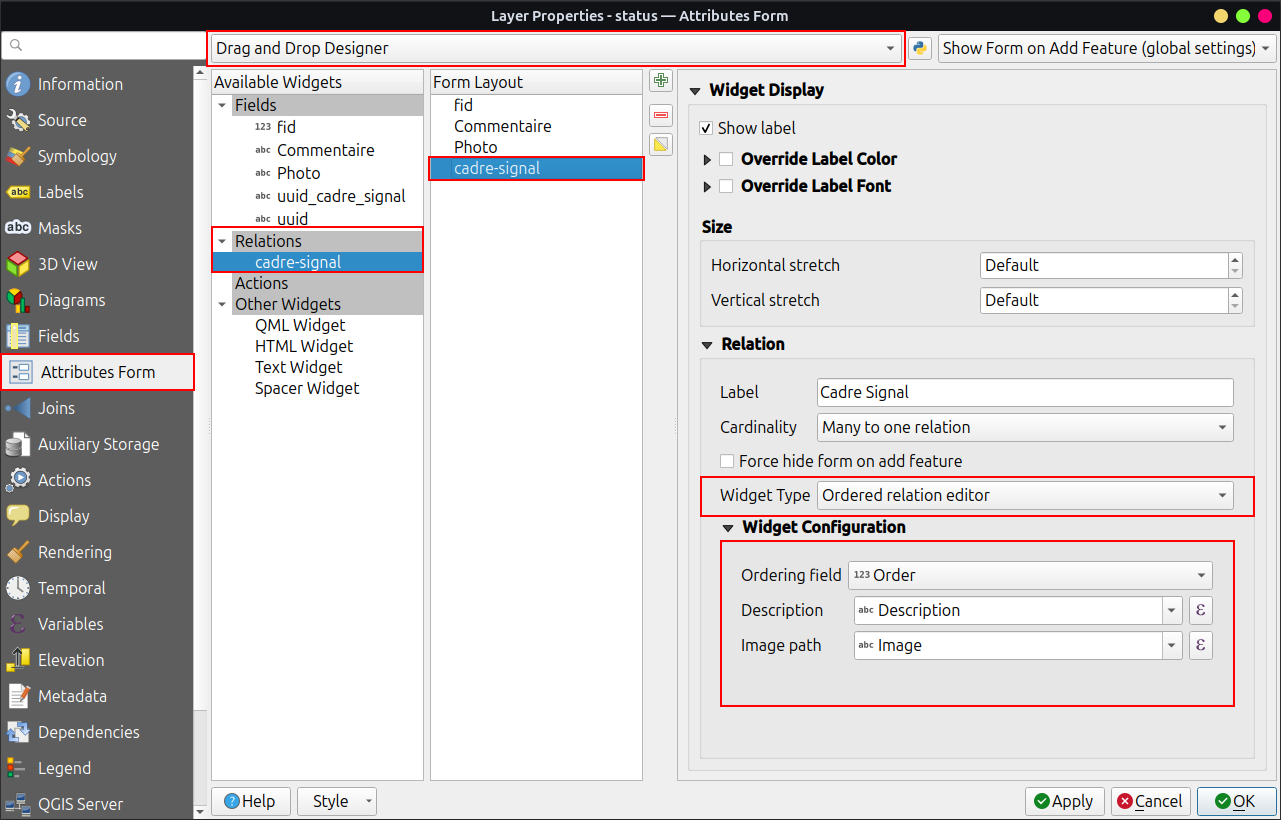
Ordered Relation
If required you can reorder linked child features based on a field by selecting the Ordered Relation Editor from the widget type options.
To enable this functionality, however, you require a second plugin Ordered Relation Editor
Workflow
-
Install the Plugin Ordered Relation Editor plugin from the official repository or through the “Plugin Manager” in QGIS.
-
Open the Vector Layer Properties… > Attributes Form and set the layout editor to Drag and Drop Designer.
-
Click on the relationship of your available widgets.
-
On the right under “Widget Display” scroll down to the “Widget Type option and select Ordered Relation Editor.
-
Configure the widget using the following settings:
-
Ordering Field: Specify the field in the child layer that will be used to determine the order of the features.
-
Description: Define an expression to be displayed for each child feature in the list.
-
Image Path (Optional): Provide a path to an image or icon to visually enhance the list. This is an expression that resolves dynamically.


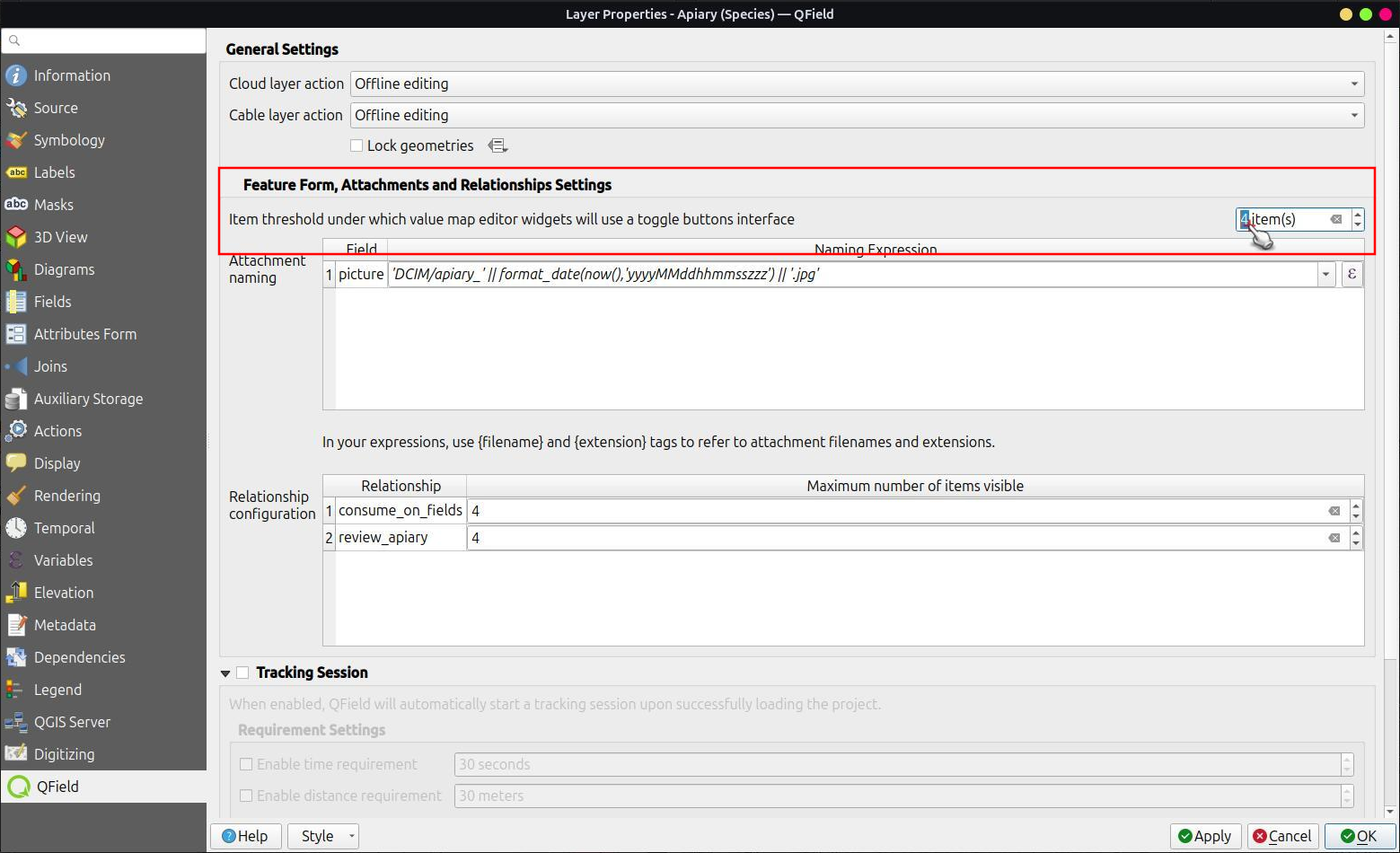
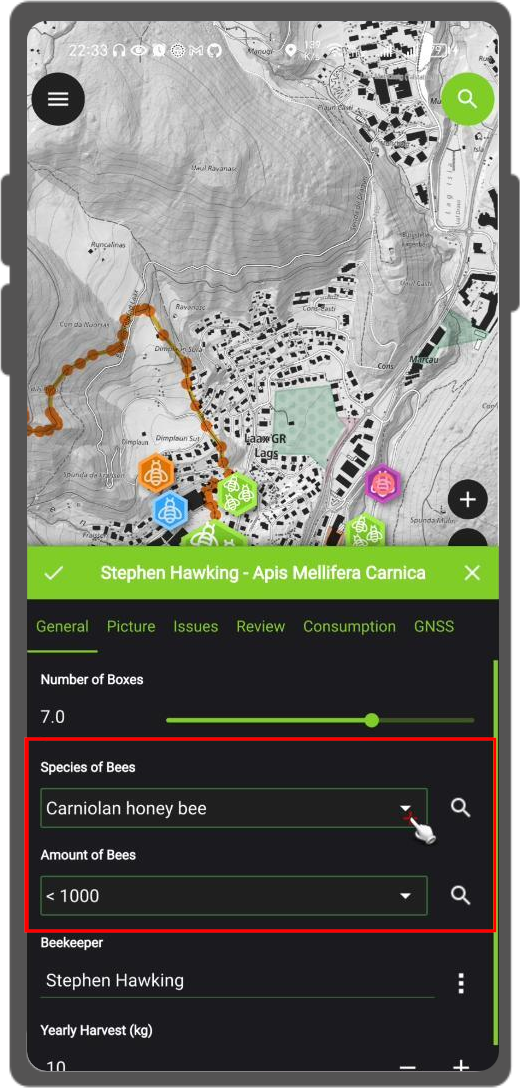
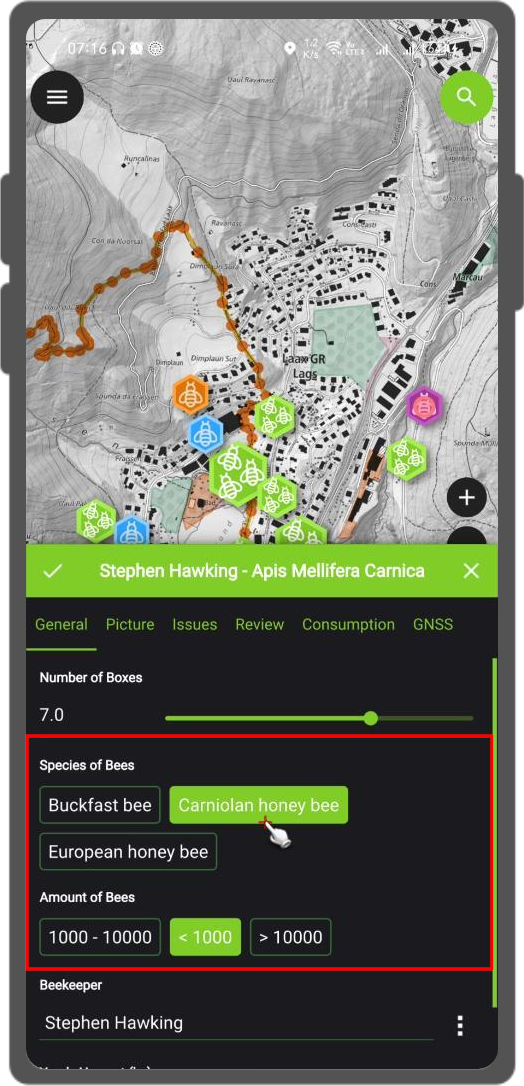
Value Map Widget Configuration
When using value maps as a widget type you can control
the automatic switch from a “buttons’” interface to a list
 .
.
Workflow
-
Direct to the Vector Layer Properties > QField
-
Under the “Feature Form Settings” enable and define quantity of items that will trigger the transition to a toggle button interface.


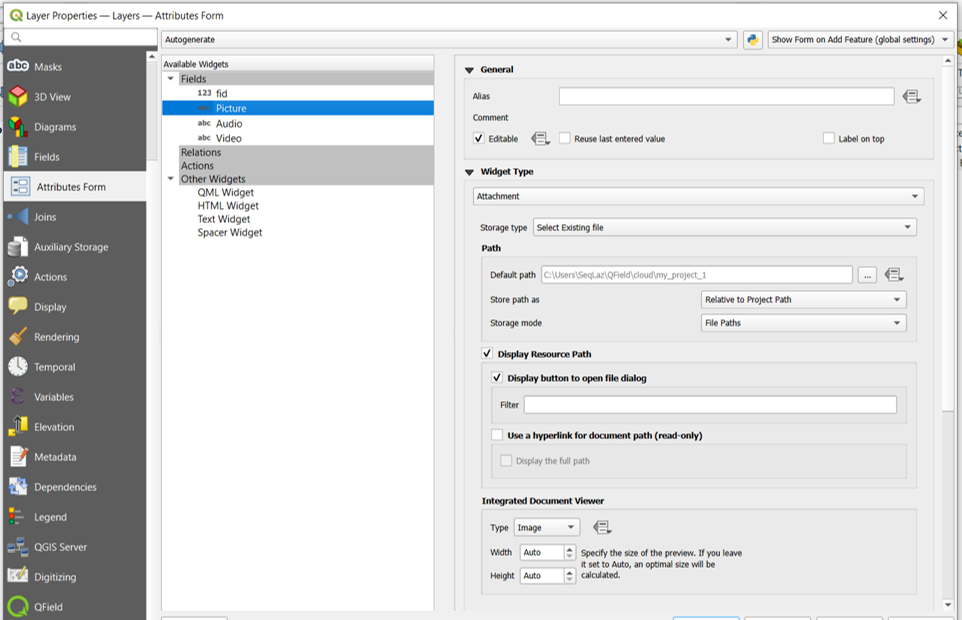
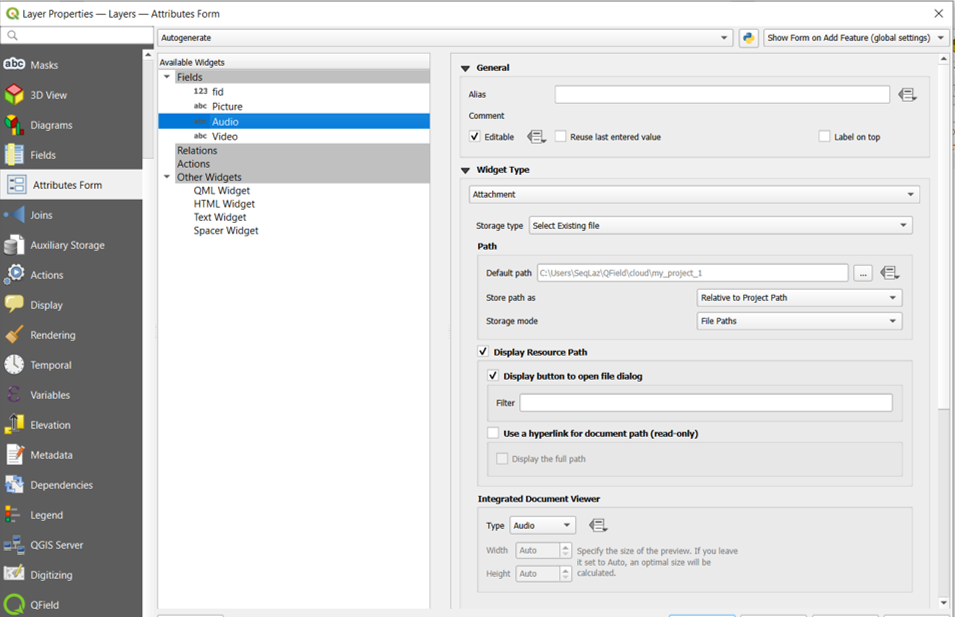
Attachment Widget
🖥️ Desktop preparation
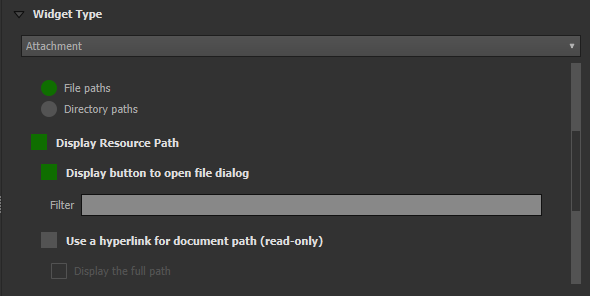
The widget type Attachment is used with fields that store the path to files.
It can be used to:
- Show and take photos or add pictures from the gallery
- Listen and record sound clips
- Show and record videos
- Show links to external files like PDFs or documents
- Add sketches directly in QField



Note
The path needs to be set to “relative”.
The pictures, audios, videos, pdf’s and documents are stored then in a sub-directory of the project, where the link stored in the text field is pointing to.
You can add a new item when clicking the camera, video, microphone or document option.
Depending on what you have selected as default, one of them will be shown inside the form.

On Synchronisation the sub-directory with the pictures, videos audios, pdf’s and documents has to be copied as well.
By default when adding attachments QField automatically displays the file.
The option hyperlink on the attachment widget will disable that functionality and show just the path to the file hyperlink.

Workflow
Set a specific attachment path
🖥️ Desktop preparation
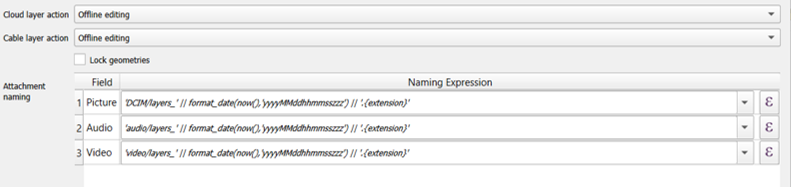
In QFieldSync you can configure the path of attachments.
By default, pictures are saved into the “DCIM” folder, audio recordings are saved into the “audio” folder and videos are saved into “video” with a timestamp as name.
- Direct to the Properties > QField > Attachments Settings
- Use specific expressions to set the required names of the attachments.

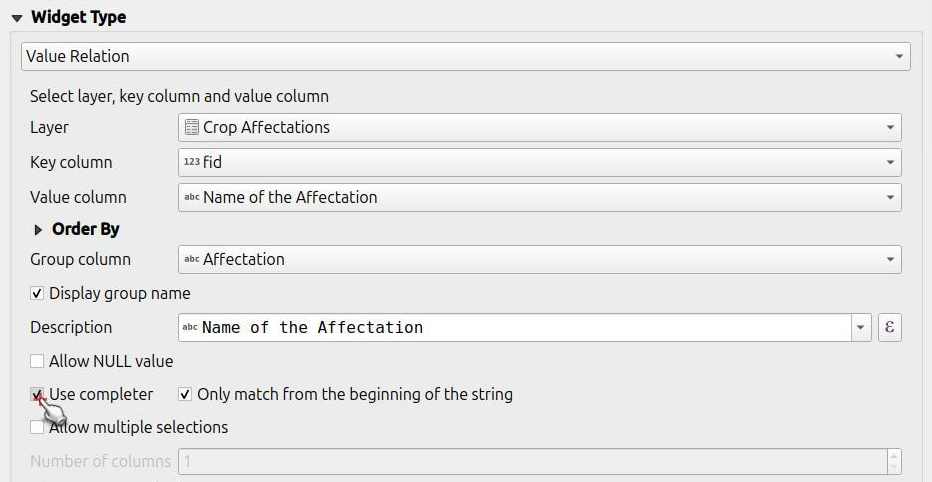
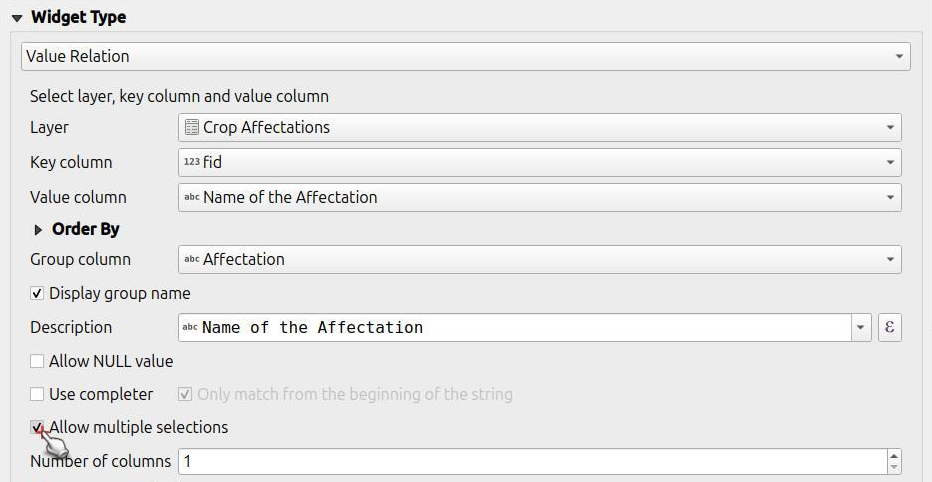
Value Relation Widget
🖥️ Desktop preparation
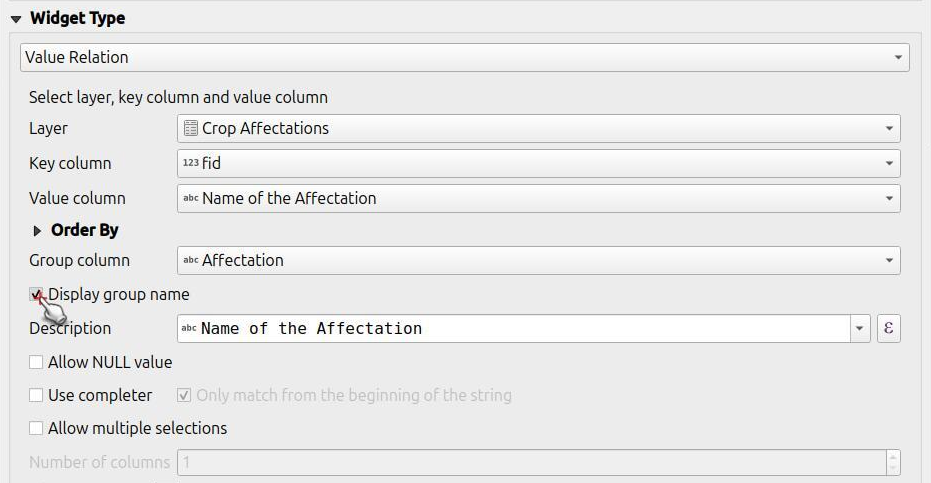
The widget Value Relation offers values from a related table in a combobox.
Here you have several options to choose from:
- Layer: Set the table or layer that stores the values to be selected from.
- Key column: Set the column which contains the values that are to be saved.
-
value column: Set the actual column which contains the values that are to be shown during collection.
-
Order by Value: Set the order of how the displayed values should be shown.
This can either be by the “key”, “value” or a specific column. - Group column: You can group your values based on another column.
(eg. you want to collect information on tree species, you could group the values by the genus). - Allow NULL value: The field can stay blank.
- Use Completer: You can use this option to auto-complete your fields.
When selecting the magnifying glass you can search under the available values and select accordingly. - Allow multiple selections: If enabled, you can select multiple values in one feature.

Workflow
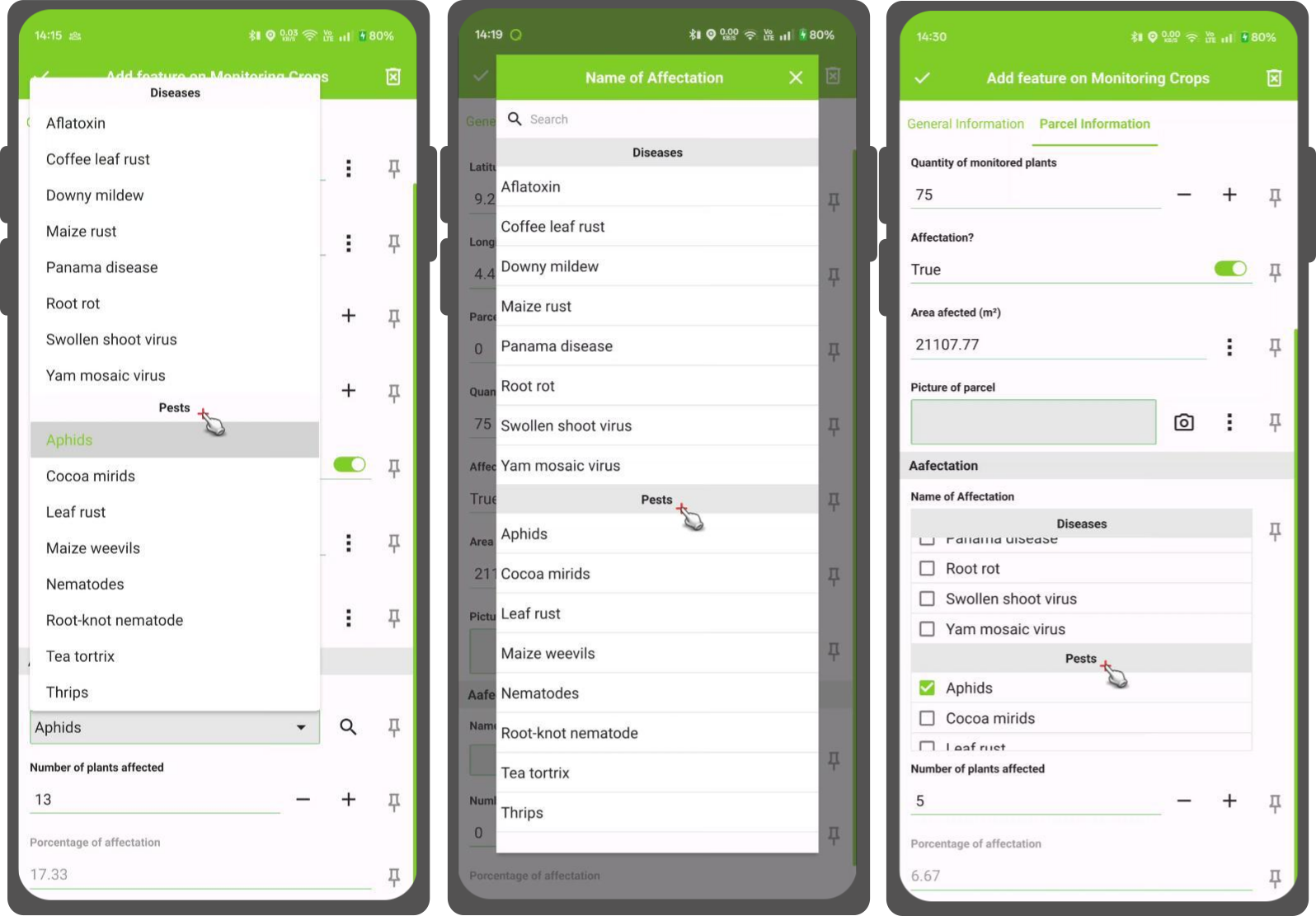
Group Value Configuration
-
Choose the column that will be used to organize the items.
The values from this column will act as group title. -
(Optional) Enable Display group name if you want to add the title of your group as a distinct header.
This creates a clear separation between the different groups, making the list easier to navigate.




Workflow
Use Auto Complete
-
Direct to Vector Layer Properties… > Attributes Form.
-
Your widget type needs to be “Value Relation”.
-
Enable the “Use completer” option.

Here is a video showing how it works on QField

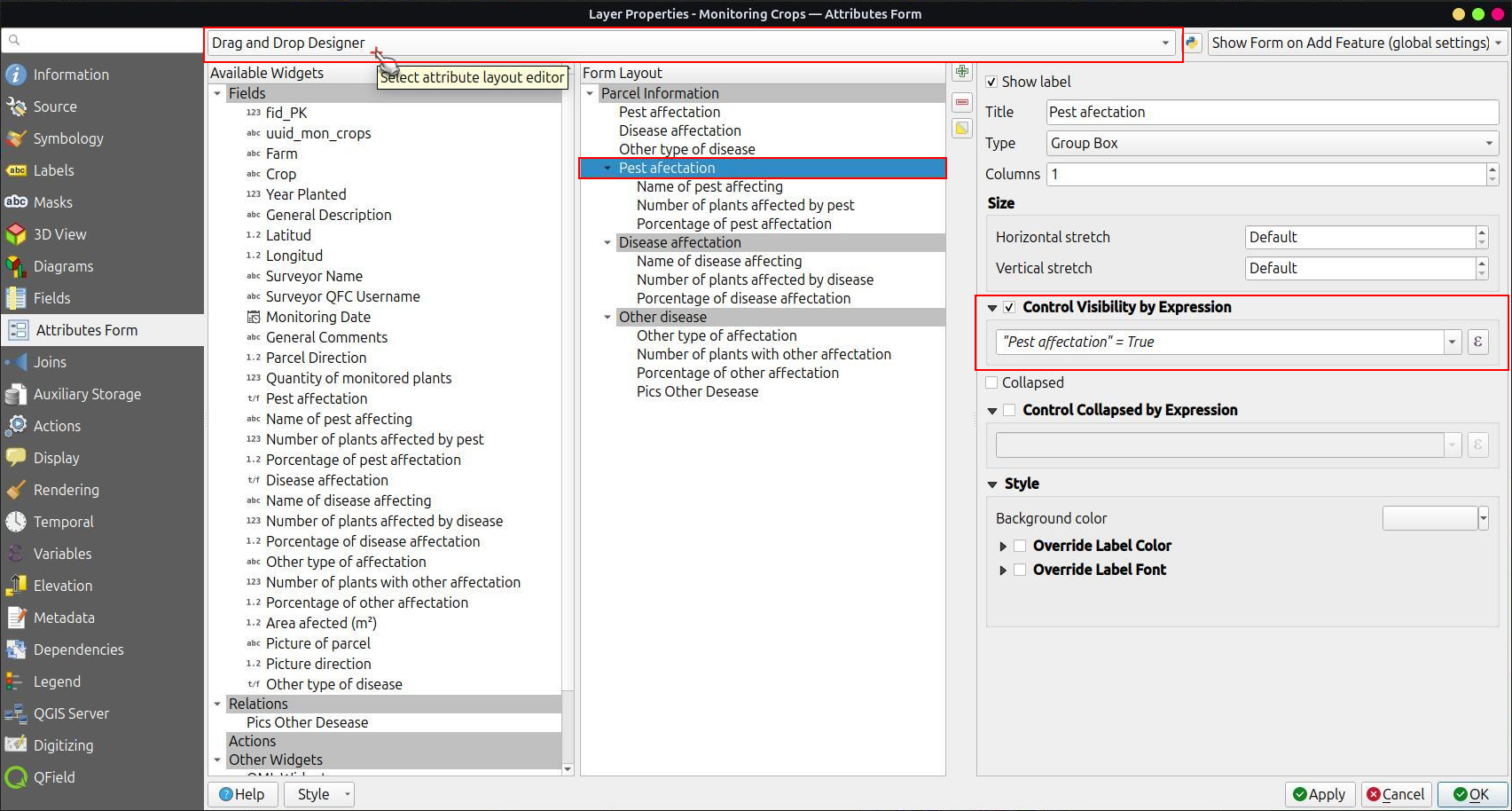
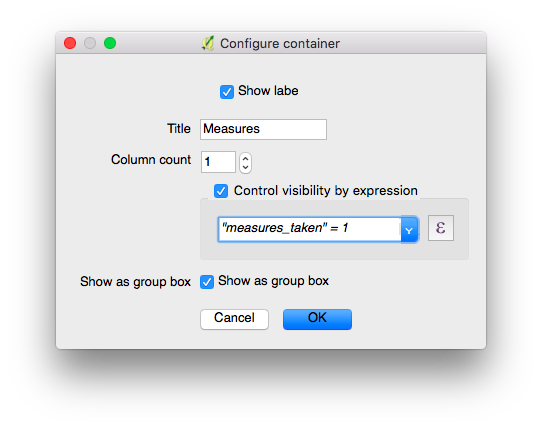
Conditional Visibility
🖥️ Desktop preparation
You can hide whole groups based on expressions.
This is useful when certain attributes are only required under certain conditions.
Workflow
Example: Accessing the status of tree species
Some of them might have a disease and you have a list of possible diseases.
A typical step-by-step workflow could look like this:
-
Create a group.
-
Define a visibility expression for the group.
Eg. Only if the tree is marked as “sick”, the field “disease” will appear. -
Add the field that is to be shown only after the expression criteria is set into the group.
Eg. We will add our “type of disease” field into the group.

In QField it will look like in the video below.

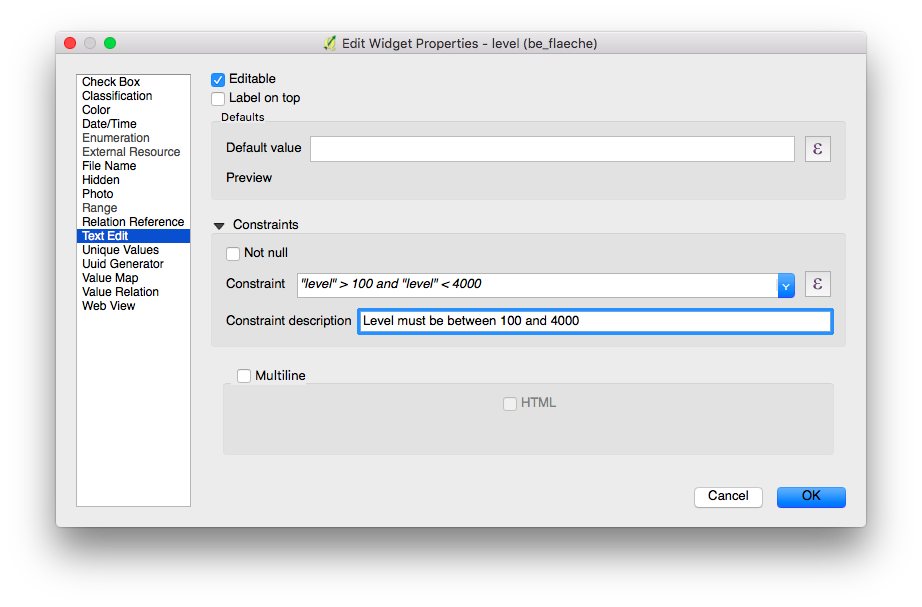
Define Constraints
🖥️ Desktop preparation
Attribute fields can have constraints attached.
Constraints are rules in the form of expressions.
Before a feature can be saved all constraints need to be met.
A description can be added that is shown if a constraint is not satisfied.

Examples
You cannot enter an elevation value higher than the highest mountain in this country.
sql
"elevation" < 5000
It is required to fill in an identifier.
sql
"identifier" IS NOT NULL
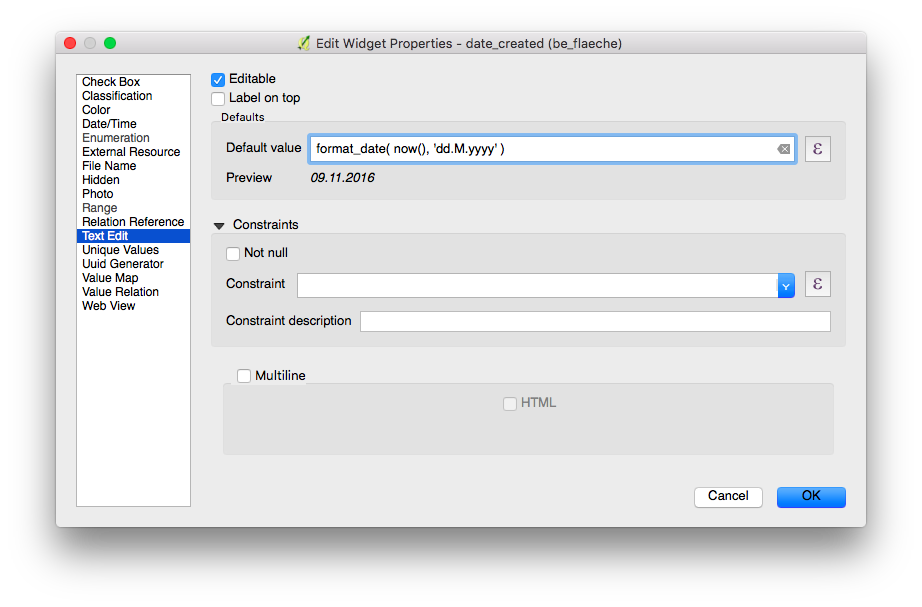
Define Default Values
🖥️ Desktop preparation
Fields can have default values configured.
Default values are inserted into the attribute form when digitizing a new feature.
They are visible and can be modified as long as the field is editable.

Attention
The option “Apply default value on update” should be used with care and not for fields that act as primary keys.
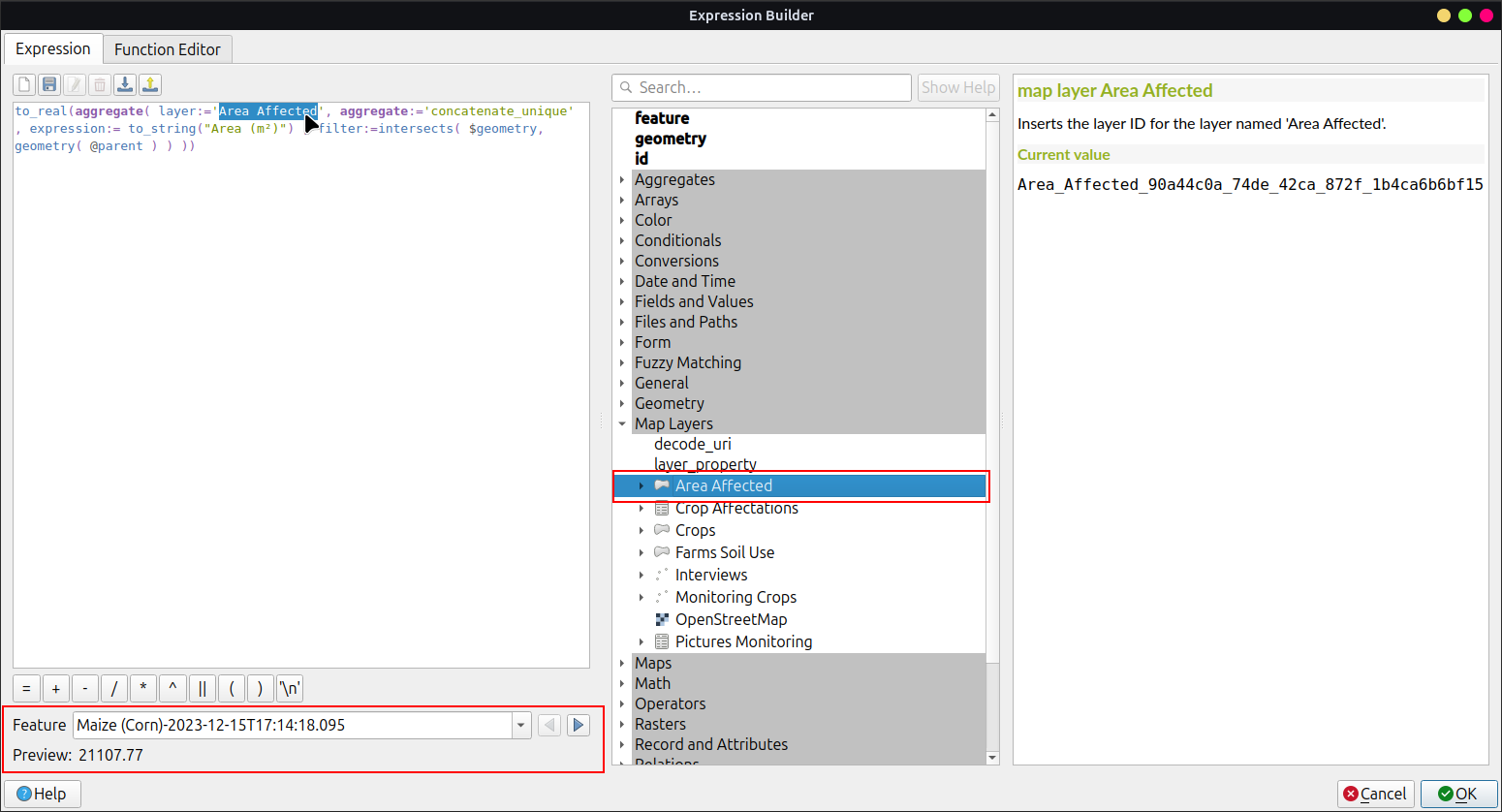
Working with expressions
When creating expressions for projects intended to be used with QField, it is recommended to use layer names rather than layer IDs.
This recommendation stems from the fact that during the project conversion process via QFieldSync, the resulting layers may receive different IDs, which can lead to incorrect expression evaluations.
By using layer names, you ensure that expressions are evaluated consistently and accurately across different project states.

Additional variables
For more information regarding storing information related to your position in object attributes, refer to the dedicated GNSS documentation.
For QFieldCloud users, two variables can be used in expressions including attribute form’s default values:
@cloud_usernamewhich returns the name of the currently logged in QFieldCloud user.@cloud_useremailwhich returns the email address of the currently logged in QFieldCloud user.
Examples
Insert positioning information as variable:
sql
@position_horizontal_accuracy
Insert the current date and time:
sql
now()
Insert the length of the digitized line:
sql
length($geometry)
Configure global variables on the device and insert them.
sql
@operator_name
If you want to assign a region code based on the location where a new feature is inserted, you can do so by using an aggregate expression:
sql
aggregate( layer:='regions', aggregate:='max', expression:="code", filter:=intersects( $geometry, geometry( @parent ) ) )
To transform the coordinates received from \@position_coordinate to the coordinate system of your project:
sql
x(transform(@position_coordinate, 'EPSG:4326', @project_crs))
y(transform(@position_coordinate, 'EPSG:4326', @project_crs))
If you want to use the snapping results after drawing a line, you can use the @snapping_results variable.
The following code extracts the value of the attribute id of the snapping match of the first point of a line.
sql
with_variable(
'first_snapped_point',
array_first( @snapping_results ),
attribute(
get_feature_by_id(
@first_snapped_point['layer'],
@first_snapped_point['feature_id']
),
'id'
)
)
Search in value relation and relation reference widget
It is possible to search values in a value relation or relation reference widget using the magnifying glass next to the field.

Note
Define the display expression for the concerned layers, this will be used for searching for features.
This is configured under Vector Layer Properties… > Display
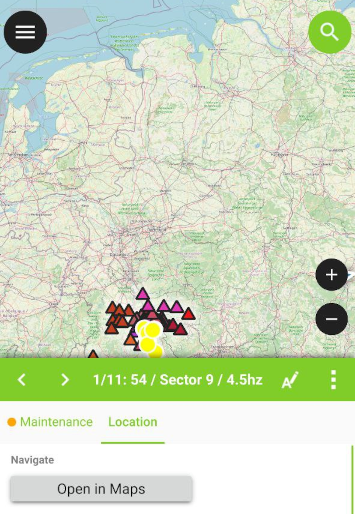
Define QML Widgets
Custom QML widgets can be useful to integrate advanced actions into forms.
Example
We define add a button that open a third-party map and navigation app.
This is useful to open e.g. turn-by-turn navigation on the device-native app for the user.
```qml
import QtQuick 2.0
import QtQuick.Controls 2.0
Button {
width: 200
height: width/5
text: “Open in Maps”
onClicked: {
Qt.openUrlExternally(expression.evaluate(“‘geo:0,0?q=’ || $y || ‘,’ || $x”));
}
}
```
The geo URI above is adapted to work with Android. For Apple Maps the URI can be changed to 'geo:' || $y || ',' || $x.

Related Articles
Data Source Configuration
The original version of this document is located at https://docs.qfield.org/how-to/project-setup/hiding-legend-nodes Data Source Configuration ?️ Desktop preparation Frequently, you do not need to access the attributes of all the feature layers or ...My first project using QGIS and QField with QFieldCloud
The original version of this document is located at https://docs.qfield.org/get-started/tutorials/my-first-project My first project This page will go through a step by step example of how to prepare a simple QField project containing a points layer, ...External routing
The original version of this document is located at https://docs.qfield.org/how-to/navigation-and-positioning/external-routing External routing It can come in handy to calculate an itinerary to one of your features in the field. By an easy ...Relation Reference Widget
The original version of this document is located at https://docs.qfield.org/how-to/project-setup/relation-reference-widget Relation Reference Widget Sometimes it can be useful to relate different layers with each other when they are depending on each ...Map styling
The original version of this document is located at https://docs.qfield.org/how-to/qfield-interface/map-styling Map styling All style settings from QGIS are directly supported by QField. This includes all renderer types like graduated, categorized, ...